
Web MIDI: Music and Show Control in the Browser
Earlier this year, Google released Chrome 43. This release marked the official introduction of an amazing new feature: MIDI in the browser! The magnitude of this news for fans of physical computing cannot be overstated. This means you can a) control external MIDI devices from JavaScript and b) use MIDI devices to control what’s happening in your web browser. I almost cried… And the best part is: it actually works!
About MIDI
The MIDI (short for Musical Instrument Digital Interface) protocol is over 30 years old. It has stood the test of time and is now supported in nearly all electronic musical instruments known to mankind. If you want to interface with synths, samplers, wind controllers, sound modules and drums machines, MIDI is the way to go (there is also OSC but that’s for another article). It also works with various non-traditional controllers and various control surfaces. If you are curious, here are a few crazy-cool ones: AlphaSphere,(link down), Tenori-on, Pianocade, Da Fact, Breath and bite controller.
MIDI is also supported in pretty much all music software and various development frameworks such as Pure Data, Max/MSP and openFrameworks. This means that it is an ideal protocol to exchange live or recorded data with other software on your machine.
MIDI is even used as a show control protocol designed to drive various stage and entertainment equipments such as lighting gear, smoke machines, pyrotechnic devices, etc. This is pretty powerful stuff… and, thanks to Google Chrome and the Web MIDI API, it’s now available in your browser.
About the Web MIDI API
The original release of the Web MIDI API specification is actually 3 years old. It was first released in October 2012. However, without a browser vendor implementing the standard, it wasn’t of much concrete use. It took version 43 of Google Chrome to finally have an official widespread implementation. For a few versions before that, you could manually enable it with chrome://flags/#enable-web-midi but is is now activated by default. Opera has had support since version 32. According to caniuse.com, there is nothing on the horizon for other browsers.
If you are using the Electron framework, you should be good to go. Users of version 0.12 of NW.js will need to include "chromium-args": "--enable-web-midi" in their package.json file for MIDI support to kick in.
Getting ready
Before we start, we urge you to verify your setup by trying out one of the few online synthesizers already available. The first thing to do is to plug in your MIDI keyboard (or other MIDI controller). Then you should start (or restart) your browser. Once this has been done, try Heisenberg, WebSynths, Viktor NV-1 or MIDI Synth. If everything went well, you should hear the notes you are playing on your physical keyboard.
Amazingly enough, you can even play more than one synths at the same time by opening them in different windows. Wow!
Now, before we start writing some code, it might be a good idea to decide if you should use the Web MIDI API directly or if it’s worth it to use a library to make things a bit simpler. While the Web MIDI API is relatively simple, it is also relatively low-level.
To give you an idea, here is an example of the code needed to play a 3rd octave C for 1 second on channel 3 of the first available device.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
// Check if the Web MIDI API is supported by the browser if (navigator.requestMIDIAccess) { // Try to connect to the MIDI interface. navigator.requestMIDIAccess().then(onSuccess, onFailure); } else { console.log("Web MIDI API not supported!"); } // Function executed on successful connection function onSuccess(interface) { var noteon, noteoff, outputs = []; // Grab an array of all available devices var iter = interface.outputs.values(); for (var i = iter.next(); i && !i.done; i = iter.next()) { outputs.push(i.value); } // Craft 'note on' and 'note off' messages (channel 3, note number 60 [C3], max velocity) noteon = [0x92, 60, 127]; noteoff = [0x82, 60, 127]; // Send the 'note on' and schedule the 'note off' for 1 second later outputs[0].send(noteon); setTimeout( function() { outputs[0].send(noteoff); }, 1000 ); } // Function executed on failed connection function onFailure(error) { console.log("Could not connect to the MIDI interface"); } |
That’s quite a bit of code for what is a relatively simple thing. The worst part is having to figure out the byte values for a note on event on channel 3 (0x92) and the equivalent note off (0x82). Unfortunately, if you stick with the bare Web MIDI API, this is what you will have to do.
By the way, receiving MIDI messages is just as equally convoluted…
Faced with this situation, I decided to write a library to make all this simpler. The library is called WebMidi.js. Here is how you would do the same thing using the library:
|
1 2 3 4 5 6 7 8 9 |
WebMidi.enable(function(err) { if (err) { console.log("Could not enable WebMidi."); } WebMidi.outputs[0].playNote("C3", 3, {duration: 1000}); ); |
For archival purposes, here is the same code for version 1.x of WebMidi.js (documentation for version 1.x will remain available) :
|
1 2 3 4 5 6 7 8 9 10 11 |
WebMidi.enable( function() { WebMidi.playNote("C3", 1, 1000, WebMidi.outputs[0], 3); }, function(error) { console.log("Could not enable WebMidi."); } ); |
If you agree that it’s more fun this way, I invite you to download WebMidi.js from GitHub, or to install it from Bower or NPM. Check out the README file on GitHub for installation details.
As you may have guessed, from this point on, the code in this tutorial takes it for granted that you have WebMidi.js installed.
There are other alternatives to the Web MIDI API. If you are developing your project in NW.js, Electron or Node.js, you could use the midi NPM module. This module is a wrapper for the very powerful and cross-platform (Mac, Linux & Windows) RtMidi C++ library.
Sending Messages
What is so exciting about MIDI support is the amount of access it grants you. You can control any external hardware MIDI device but also any MIDI-compatible software endpoints. In terms of physical computing, what’s perhaps the most exciting is the ability to talk to other popular physical computing frameworks. For example, interfacing with Pure Data or Max is super easy.
So, how can we send commands to MIDI devices? Well, first you need to identify the target MIDI channel you want to send the command to. You can do that by printing out all the available output channels.
|
1 2 3 4 5 6 7 8 9 |
WebMidi.enable(function(err) { if (err) { console.log("Could not enable WebMidi."); } console.log(WebMidi.outputs); ); |
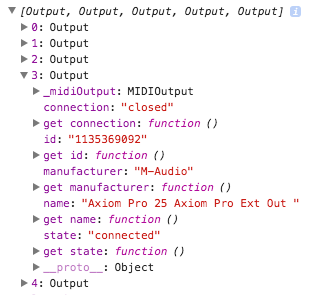
If you look at Chrome’s debugging console, you should see an array of all available outputs. Obviously, you need to plug in your devices first. In my case, I have 5 available output devices (0, 1, 2, 3 and 4) and the device at position 3 is my Axiom Pro 25. 
Now that you know how to identify the outputs available on your system, the second thing you need to know is the type of data you wish to send. MIDI messages can be broken down into two groups: messages sent to a single channel and system messages sent globally. The first group is the most common. Here is a list of channel-related MIDI commands:
- noteon: play a note;
- noteoff: stop playing a note;
- keyaftertouch: alter the pressure value associated with a specific note;
- controlchange: send control information (modulation, volume, pan, etc.);
- channelmode: send channel status (all sounds off, reset, all notes off, etc.);
- programchange: change to a specific patch/program number;
- channelaftertouch: alter the global pressure associated with a channel;
- pitchbend: bend the pitch of the sound by a certain amount.
Let’s look at how to send common messages: note on, note off, controlchange, channelaftertouch and pitchbend. As you will see, all these commands have their own dedicated function:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
WebMidi.enable(function(err) { if (err) console.log("Could not enable WebMidi"); var output = WebMidi.outputs[0]; // Playing a note (note number 60, all channels, half velocity) output.playNote(60, "all", {velocity: 0.5}); output.playNote(60, "all", {velocity: 0.5, duration: 1000}); // duration 1 sec. // Use note name and octave (3rd octave C, on all channels) output.playNote("C3"); // Specifying a channel (3) output.playNote(60, 3); // Stopping a playing note output.stopNote(60); // Send control change value 127 to controller 1 (modulation) on all // channels. output.sendControlChange(1, 127, "all"); // Send channel aftertouch (half pressure) to the 3rd output device, on // channel 8 output.sendChannelAftertouch(0.5, 8, {pressure: 0.5}); // Send pitch bend (between -1 and 1) output.sendPitchBend(-0.5); ); |
As you can see, it’s very straightforward. Also, it works in the exact same way for the other channel-related send commands (channel mode, program change, etc.) which all have equivalent functions ( sendChannelMode() , sendProgramChange() , etc.).
There is a second group of commands made up of system-global commands (sysex, timecode, clock, etc.). Advanced users might need them but if you are starting with MIDI, you probably will not use them. Having said that, they also work in the exact same way. The only difference is that you do not need to specify a channel for them.
Receiving Messages
Perhaps even more exciting than sending MIDI commands is the ability to let your web page be controlled by an external hardware or software MIDI device. To allow that, you simply need to register a function to be fired when specific MIDI events occur. Here are examples of doing that for common messages:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
WebMidi.enable(function(err) { if (err) console.log("WebMidi could not be enabled"); var input = WebMidi.inputs[0]; // Listening for a 'note on' message (on all channels) input.addListener('noteon', "all", function(e){ console.log(e); } ); // Listening for a 'note on' message (on channel 1 only) input.addEventListener('noteon', 1, function(e){ console.log(e); } ); // Listening to other messages works the same way input.addListener('noteoff', "all," function(e){ console.log(e); } ); input.addListener('pitchbend', "all" function(e){ console.log(e); } ); } ); |
Obviously, wherever an anonymous function is used in the above code ( function(e){ console.log(e); }), you could call your own function or do whatever you please.
Surely, if you can add event listeners, you should also be able to check for their presence and remove them if needed. You can do that as such:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
WebMidi.enable(function(err) { if (err) console.log("Could not enable WebMidi."); var input = WebMidi.getInputByName("nanoKEY2"); // You can also check and remove event listeners input.addListener('pitchbend', "all", test); console.log("Has event listener: ", input.hasListener('pitchbend', "all", test) ); input.removeListener('pitchbend', "all", test); console.log("Has event listener: ", input.hasListener('pitchbend', "all", test) ); function test(e) { console.log(e); } } ); |
If you need to check for the presence of event listeners or be able to remove them later, you need to keep a reference to the callback function that has been assigned. Therefore, you shouldn’t use an anonymous function in such cases. In the example above, we simply assign the test() function which we are later able to use to with hasListener() and removeListener() .
Conclusion
This pretty much rounds it up. While we have looked at the most popular scenarios, you should be aware that the WebMidi.js library offers quite a bit more. For all details, check out the full API documentation which is available online or the in the download package (in the docs folder).
I hope this tutorial has proven useful and, as always, I invite you to participate by leaving comments below. Cheers!
The synthesizer image is from Bernd Sieker and is used in accordance with the Creative Commons license (CC BY-SA 2.0).



69 Comments
Hi,
Thanks very much for this article- very helpful!
I’ve been trying to get your WebMidi library to work. I have the Jazz Midi plugin installed, and am using the WebMIDIAPIShim. I can’t get notes to play, unfortunately.
It looks like on a Mac, at least (OS X Yosemite/ El Capitan, tested in FireFox/Safari), it’s necessary to open the MIDI output port before you can send messages to it. I’ve been poking around in your WebMidi library, but I can’t see anywhere where you’ve done this. I’m sure it would be an easy fix to add it, though. Could you possibly have a look, if you get a chance?
Incidentally, sorry if this isn’t the right place to post this. I was trying to work out how to post a comment on the project GitHub page, but am new to GitHub (just started using it myself a couple of weeks ago), and couldn’t work out how to do it, unfortunately.
Thanks very much!
Incidentally, I’m working on an acid-style bassline-generator web-app, if you’re interested. I only have a local copy of it at the moment, but will upload a live version soon. It’s been a really fun project to work on!
The library has only been tested within Chrome using their native implementation. I have not tested it with WebMIDIAPIShim or external plugins. With browser plugins currently being phased out, I’m not sure I ever will… 😉
Keep me posted about your project. Cheers!
I just tested v2.0.0a of WebMidi with the Jazz-Plugin and the WebMIDIAPIShim polyfill. As far as my limited tests go, it seems to be working flawlessly. I added a section to the GitHub README file that explains how to do it.
Hi,
thanks for getting back to me so quickly!
I will try WebMidi in Chrome when I get home. At the moment, though, I’m rolling my own much more limited library, so I can get MIDI working in other browsers (using Jazz, obviously).
I do share your distaste for browser plugins, by the way. I look after a large number of Mac here at work, and Flash Player and its constant demands to be updated is one of the banes of my working life.
It’s not so much about my own personal distaste as it it about the browser makers themselves moving forward with discontinuing them.
Here’s my Bassline Explorer, as it stands. Needs to be connected to a synth with mono legato mode, and something like filter cutoff (and preferably filter envelope decay) mapped to velocity.
Sounds cool! When I get a minute I’m going to check it out. Cheers!
The current version doesn’t work in Chrome, ironically, as it relies on Jazz. I’m redoing it to use the WebMIDIAPIShim, so it should then work in Chrome, AND other browsers, with Jazz installed.
You’re right of course about plugins being phased out- and I don’t have a problem with that, if only so I can *finally* see the back of Flash…!
The idea of my project was that it was a test of the firmware for a Eurorack module, specifically for use with the Open Music Labs x0x Heart module. Of course, once I started messing around with JavaScript, it turned into something else. But, if the page stops working in a couple of years, it’s no big deal for me, to be honest. Also, with the shim, I can write standard-compliant Web MIDI code, anyway, so the extra work shouldn’t be wasted, assuming the current WM spec does become standard, and is taken up by other browser vendors.
a|x
Using webmidi with my Roland SP-404SX to great effect – thanks for sharing this!
-Tyler from Rochester NY USA
Cool! Always nice to know people are using it.
Great article. How I can send a noteon event to the GM device of the client instead of playing samples? I tried sending to the the outputs[0].id with no luck. Can you point me in the right direction? Thanks!
I’m not sure I understand your question. If you have a MIDI device that has support for GM, you simply set that device so it uses GM and send a noteon event to it. Maybe if you provide me with more details I can be of more help.
Jean-Philippe, i have just tested https://jsfiddle.net/KeithMcMillenInstruments/zma6pzt9/?utm_source=website&utm_medium=embed&utm_campaign=zma6pzt9, on Chrome, but it doesn’t run with my device. I going to follow your path.
Cool. Let me know how it turns out!
Finally it works, i just turned on, on chrome, parameter that allows website to interact with MIDI device.
You probably have an older version of Chrome because, in newer versions, this is no longer necessary.
I am a bit confused here. Does this API only work with the jazz plugin installed? Does it work in Chrome? I am having problems ‘MidiOutput not defined’ when I try to send a msg. I am able to get an array of the output devices though so some things are working
Try to look this post. You don’t need any extra plugin. But it Just works with Chrome and you have to choose the first option of chrome://settings/content in your browser.
https://www.keithmcmillen.com/blog/making-music-in-the-browser-web-midi-api/
You only need the Jazz-Plugin in browsers that do not support the Web MIDI API. Currently, there is support for Web MIDI in Chrome and Opera. If you want to use my library in another browser, you will have to install the Jazz-Plugin (and the WebMIDIAPIShim). Check out the GitHub page for more details.
Cheers!
I just figured out there is no way to send sysex arbitrary messages like 0xF0 0xAA 0xF7 because of the manufacturer approach. Do you think it makes sense to have one more sendSYSEX function for arbitrary messages or do you discourage such thing?
Are you allowed to do that according to the MIDI spec? If you are, can you point me in the direction of a document explaining how this works?
In any case, you can always use the
send()method to send arbitrary sysex data:send([0xF0, 0xAA, 0xF7]);. Because of that, I don’t really see a reason to add another function.Hope this helps.
Hello
Is it possible to use WebMidi library with TypeScript? Are there any type definitions available?
Thanks
I do not use TypeScript but I believe it is possible to use WebMidi.js in TypeScript by simply forgoing the type checking for that object. I think this is how it’s done:
declare var WebMidi:any;But again, I do not use TypeScript so I may be completely off here.
For the record, TypeScript is now officially supported.
Is there any method to get active/current values for cc(s) without manually sending sysex from device? i.e.
// with cc# and chan#
var curVolume = output.getCurrentValue(‘7’, 1); // 120
For reasons of building a UI that will render to current settings when connection is enabled. Thanks!
As far as I know, the current state of a device cannot be retrieved using regular MIDI. As you said, some devices will allow you to read a device’s current settings via sysex but, obviously, this will vary from one manufacturer to another (if at all supported). This may or may not be suitable for you scenario.
I guess you will have to implement that on your end. You could initialize all controllers to a know value with
Output.sendControlChange()and then store those values locally. Anytime, you send a new value, you update the local value. You would also have to update the local values when receiving messages from the device.I don’t see any reason why this couldn’t be done. Hope this helps!
P.S. At one point maybe WebMidi.js could do that but I’m afraid it would add a lot of overhead…
Thanks for the reply Jean-Philippe! I agree could just set defaults but from it is ideal to see the state of the patch. BTW, here is some vendor doc I located related to sysex:
http://l6c-acdn2.line6.net/data/6/0a060b316ac34f0593ef290ff/application/pdf/POD%20Pro%20Sysex.pdf
Now I’m versed in general web JS and been a midi user for years but still learning the actual low level midi api. Does the above look usable with the scenario I described? Thanks for your work on the project and your responses!
I don’t know this specific device but, from what you referenced, I think you are on the right track. You probably want to request a data dump only at start and then track the changes yourself. Data dumps are usually large and might impede performance if you were to repeatedly request them.
MIDI is a great protocol but it does have some shortcomings. Not being able to query a device for a specific controller value is one of them…
Let me know how it goes!
So some decent success but not 100% there. I’ve been able to easily communicate cc changes with device’s input/output and I’ve been able to receive sysex byte array when I manuallly dump patch sysex from the device. I have not been able to get the device to respond to a sysex dump request as yet. My code may be wrong but another thing is that the doc posted above is from the original version of the device, I have v3 so perhaps the spec has been altered. I do not think they have exposed this spec on the web that i can find. Here is the code I’m using:
Again the sysex handler will fire but only with manual dump, not on sendSysex(). See anything incorrect? Thanks!
As far as I can tell, this looks fine.
By the way, you can use hex numbers in the
sendSysex()function. Even if it’s a bit longer, it tends to make it easier to follow the specifications:podOut.sendSysex([0x00, 0x01, 0x0C], [0x01, 0x00, 0x00, 0x00]);Ok thanks for the review. Yeah using hex may be good for consistency and visual parsing. I have a request into the manufacturer for the updated spec sheet without much expectation since it is an old product. Either way great job on WebMidi and I look forward to continued use and perhaps contributing. Thanks!
Cool, thanks!
This is really awesome man, great work on this! Ive been looking for something like this. Im pretty new to code, I can get it this up and running and receive midi from my keyboard, I would like to be able to trigger different javascript functions with the different notes I play. Do you have any sample code on how to get the notes of the midi signal your recieving in “noteon”?
When you listen on an input, the callback function receives an event object. This object contains all the information you want. For example, it has a
noteproperty containing the note’s name, number and octave. So, if you wanted something to be triggered when C2 is received, you could do the following:The documentation contains all that information. For example, check out the page on the “noteon” event.
Cheers!
Awesome. Thanks so much for the timely response! That little piece of code helps me more than you know! I better understand the documentation and can use your syntax to help me figure out more. You need to have a workshop in L.A!!
cheers!
That’s funny you should say that because I’m actually developing a workshop on the Web MIDI API and WebMidi.js. I’d love to present it in L.A !
Hi
I am currently trying to use your library in a project to build a browser based randomised arp sequencer in chrome
At the moment however I am having a problem with the note messages:
I don’t want to raise a bug, I’d like to confirm I am not being a dunce first!
Please let me know if you can help. Thanks for the great work.
Dom
That’s weird. I’ll take a look this afternoon.
Dom,
Indeed, there was an issue with time parsing. Thanks a lot for reporting it. I have now fixed it. Can you try the latest release (2.0.0-rc.5) and let me know if it works for you.
Thanks.
Wow. Great stuff!
I will do so tonight. Has it been updated on npm?
Yep.
That fixed it!
Many thanks for this great API, this will really give me time and the power to get really creative.
Many thanks
Excellent!
If you encounter other issues, do not hesitate to file them on GitHub. If you have comments or suggestions, you can always contact me on Twitter.
Cheers!
Salut Jean-Philippe,
I have a Small question before I dive into using MIDI in the brower or Electron.
I tried to work it out once, but all I got to was receiving midi, and crashing Chrome. :/
What I’d like to achieve is this:
Do you think it’s possible to do that? When I tryed to send midi from Chrome, I couldn’t see it in my DAW…
And how would I go about to send midi to an other software?
Yep, you could definitely do that. To confirm, you can plug in your hardware devices and start the applications you want to communicate with. Then, simply use the following code to check if your devices are properly recognized by WebMidi.js:
Obviously, you first need to link the library to your page.
hmmm…
I’m gonna have to try again then. Thanks for the answer and for the great library!
I’ll post here when I have something working 🙂
Alright, So I managed to make it work. It’s actually quite simple. But what I missed last time I tried, was that the app (in the browser) is not a visible device to other softwares. So on Mac OS I had to use the internal IAC manager to get the new midi message to an other software..
My question now is, do you know if there’s a way to make a virtual device directly in JS using the MIDI API to avoid having to setup the IAC ports?
Is there anyway to do something like this:
Because if I was to make a utility app for this kind of use, it would be great if it works out of the box, without having to fiddle with other midi routing.
The ability to create virtual MIDI devices with the Web MIDI API has been left out of version 1 of the spec. However, this is a very common feature request, even from big players like Korg and Yamaha. There is an ongoing discussion on the subject that dates back to 2013.
Interesting. It looks more complicated than we would think I suppose.
Anyways, I thought I’d try something different and find a few node modules that interact with native midi. So setup Electron and installed a couple of node modules, and voilà, I got my virtual devices. If I end up with something nice, I’ll share it here!
Cheers
That’s the spirit! Do share. 🙂
A_M_A_Z_I_N_G !
Thank you very much JP!
I’ve already build an excellent (for my needs) controller for Yamaha Motif XS.
Even if it is by its own a great instrument, i gave to it endless capabilities and awsome new features…using wma and your library on chrome, through sending sysex messages.
It works PERFECTLY for me without any issues.
The only thing (of those i need) that i didn’t get to work yet, is to receive sysex back to chrome from my instrument.
This is how i try…
(when i’m replacing ‘sysex ‘ with ‘pitchbend’ for testing and set undefined midi channels to “all” the corresponding function is responding very normally.)
which is the correct syntax of recieving sysex?
An example would be great!
Thank you one more time
Hello Vassilis,
Thank you for your nice comments. I added an example to the documentation. Hopefully, it will help you out.
Cheers!
Hmm…
Unfortunately, still can’t understand the way to assign a specific incoming sysex message to a function.
In the documentation about Output/sendSysex it is pretty clear to understand the
structure of an outgoing sysex msg.
As i mentioned earlier, my function is being completed if i choose ‘pitchbend’ to trigger it and i tried the same with “noteon” and its working perfectly too, but what if i want to specify exactly witch note to trigger the function? Any syntax i tried i get to the same error as with sysex. (Uncaught (in promise) TypeError:)
p.s i had already enabled sysex (true) for the second time
-Sorry for long commenting-
Regards from Greece!
Since sysex messages are not standardized in any way, WebMidi.js cannot know what type of messages to expect. Therefore, it’s up to you to parse the received data and trigger whatever function you need.
Thank you, for all information and sharing whole project!
Very interesting posts on your pages!
Great work, Congratulations
V.
I’m trying to allow my keyboard controller to control my hardware synth. For some reason, it will only play the first key pressed and will not play more notes until I release the first key. I can only play in a staccato, monophonic style. I’m currently using the following code to make my simple app. What can I do to get it to work polyphonically?
As far as WebMidi.js is concerned, your code is fine. In fact, I tested it on my setup and it works as intended for me. Are you sure your synth is not in some sort of monophonic mode?
Hello Jean-Philippe! Firstly I want to thanks for such a great library as WebMidi.js – great job!
I develop my own webapplication using your WebMidi.js. Application is sending signal from Android tablet to my instrument (KORG Pa4X) – a messages to change registrations programs.
All works prefectly till I put my tablet into a sleep. When I woke it up communication breaks – application sending messages but instrument not react to it.
I can’t tell is it Android issue or instrument issue. Also I can’t figure it out how to reconnect application after tablet woke up. Usually I must restart instrument or plugout and plugin in USB cable etc to reconnect.
Have You got any idea how to not lose connection when Android tablet goes sleep? Or how to reconnect/reinitialize WebMidi.js after tablet’s sleep?
I would like to to create an online virtual piano with no outside gear. Having much trouble even finding out how with no sound delay. I have found some that work online so I know it is possible so I would deeply appreciate any direction you could give. Thank you very much.
Of course it is possible. However, the point of the Web MIDI API is to talk to outside gear. So this is not where you should start. You should instead look at audio/music frameworks such as Tone.js to get started.
Tone.js does look like the best place to start. Thank you very much for that advice and quick response. I really appreciate it.
Hi Jean-Philippe,
merci a vous for your brilliant webMidi library! I built a simple Patch Editor for an old synth, the SIEL DK70, using your library and a basic HTML-form. It works for me 🙂
The reason why I built it, is because the interface of the panel on the DK70 is just too complex and time consuming, and also because the machine has the strange behaviour that you can request a patch using sysx, but you can not send it back to the DK70, it just ignores it’s own the sysx. But you can send CC-messages to the machine.
So the only thing I had to do, is build an app, that converts the sysx to CC messages, and in the process show the patch on a webpage that reads a bit more intuitive than the panel.
Here it is:
https://www.tinyloops.com/doc/siel_dk70/patch_editor.php
Thanks again, and very warm greetings from Rotterdam.
Gerd / tinyloops.com
Gerd,
Thank you so much for taking the time to notify me of this cool project. Creating open source software is all about what others build off your tiny contribution. What you have done is very valuable to the community. It makes me very happy seeing others using WebMidi.js!
Greetings from Montreal 😉
After I initially commented I seem to have clicked the -Notify
me when nnew comments are added- checkbox aand now whenever a comment is added I recieve 4
emails with the exact saame comment. Is there an asy msthod
yoou are able to remove me from that service?Many thanks!
The plugin that I used for this feature is behaving strangely so I decided to remove it altogether. You shouldn’t receive any more of these messages. Sorry about this.
Aw, this was an exceptionally nice post.
Spending some time and actual effort to create a good article… but what can I say… I procrastinate a
lot and never seem to get nearly anything done.
Thanks! You’ll get there… 😉
Very nice article ! I can see it works in naked javascript. Would this also be a breeze in some RxJS observable ?
I’m not familiar with RxJS observables. Maybe someone else can chime in?