
luma.gl
luma.gl provides efficient and easy-to-use WebGL2-based building blocks enabling high-performance GPU-based data visualizations and computations on your browser.

luma.gl provides efficient and easy-to-use WebGL2-based building blocks enabling high-performance GPU-based data visualizations and computations on your browser.

D3.js is a library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS. It combines powerful visualization components and a data-driven approach to DOM manipulation.

Deck.gl is a WebGL-powered framework for visual exploratory data analysis of large datasets. It provides tested, highly performant layers for data visualization, such as scatterplots, arcs, geometries defined in GeoJSON, etc…

OpenCV.js offers JavaScript bindings for a subset of the OpenCV library (in WebAssembly). OpenCV is a computer vision library that you can use on images or video feeds to detect object or faces, perform background subtraction, etc.

WebDSP is a collection of highly performant algorithms designed to operate on media data. It contains video and image filters such as convolution, noise, blur, etc.

Deeplearn.js is an open source hardware-accelerated library for machine intelligence. It brings performant machine learning building blocks to the web, allowing you to train neural networks in a browser or run pre-trained models in inference mode.

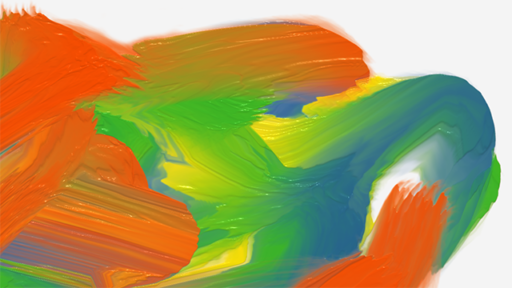
A very realistic WebGL-based painting environment complete with control over brush size, bristle count, fluidity, etc.

Microsoft’s Computer Vision API provides algorithms to process images and return information. It can be used to determine if an image contains mature content, to find the faces in an image, to estimate the dominant color, to categorize image content, etc.

A lightweight graphics library with an intuitive graphics API and an SVG renderer.

SVG is an excellent way to create interactive, resolution-independent vector graphics that will look great on any size screen. Snap.svg makes working with your SVG assets as easy as jQuery makes working with the DOM.
Subscribe to our newsletter and you'll create awesome projects using the web stack (HTML, CSS & JavaScript).
By the way, we hate spam too. We will not share your email with anyone.