
Going Fullscreen!
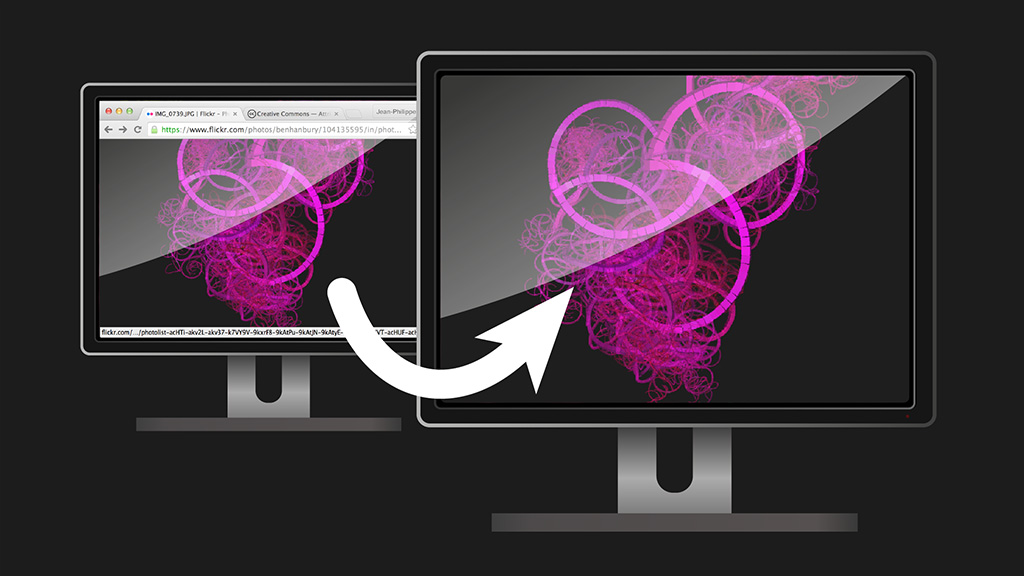
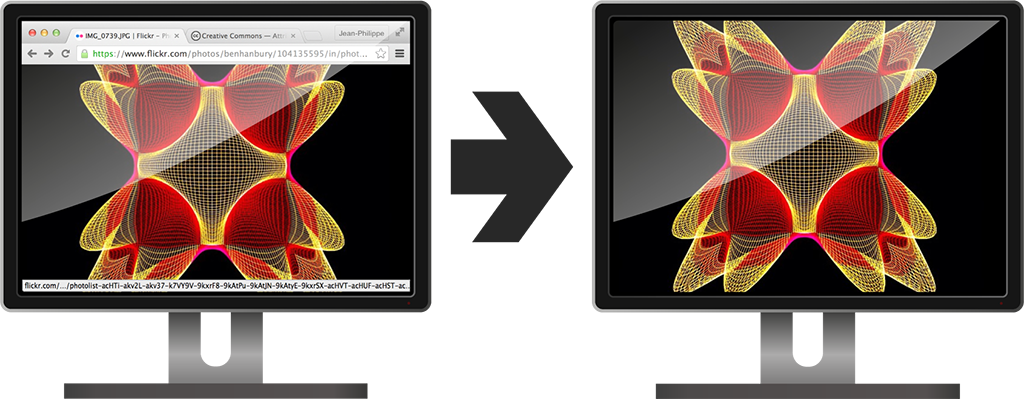
If you are working on a physical computing project that involves video output, you most likely want to have full control over what shows up on screen. A problem with using the web stack for such projects is that user interface elements from the browser and system show up by default. How can we get rid of them ?
Obviously, the web platform (HTML, CSS, JavaScript) was not originally designed with tangible interactivity in mind. However, the platform matured so much that it’s now a very good choice for such endeavours. You just have to get over a few small hurdles. One such hurdle is the fact that a web page does not, by default, occupy the entirety of the screen.
For a full-on tangible JavaScript project, I would strongly advise you to use NW.js (aka node-webkit) which easily solves this problem while also opening tons of new opportunities. But, let’s say you are just getting your feet wet with physical computing in JavaScript and you are happy with using the basic web stack. Can you make a web page go full screen, like really full screen ?
The answer is yes.

The W3c originally proposed a Fullscreen spec. This proposition has now become a living standard of the WHATWG group under the name Fullscreen API. The fullscreen API is a reality in:
- Firefox 10+
- Chrome 15+
- Internet Explorer 11+
- Opera 12.1+
- Safari 5.1+
However, as you might have guessed, the actual browser implementations differ just enough to make it cumbersome to use (more info on using fullscreen mode on the MDN). That’s why I decided to make a little library to abstract-out those differences. It’s called FullScreenManager.
The library is very easy to use. To use it on a page, simply link to it via a regular <script> tag in the HTML:
|
1 |
<script src="FullScreenManager.js"></script> |
This will automatically create an instance of the object and make it available under window.FullScreenManager. However, if you are using RequireJS, nothing will be declared under the window object. In this case, you should simply require the library as usual:
|
1 2 3 |
define(function (require) { var FullScreenManager = require('FullScreenManager'); }); |
For security reasons, browsers require fullscreen mode to be triggered by the user. Therefore, it must be called within a mouse or keyboard handler. For example, this code will listen for a click anywhere on the document and toggle full screen mode for the whole page:
|
1 2 3 |
document.documentElement.onclick = function() { FullScreenManager.toggle(); } |
You can also specify which element should be made full screen. To do that, you simply pass the element or its id to the request() or toggle() method:
|
1 |
FullScreenManager.request("myElement"); |
You can also listen for events. For instance, if you wanted to do something after full screen mode was engaged, you could do that:
|
1 2 3 4 5 6 |
FullScreenManager.on('activation', onActivated); function onActivated(e) { console.log("We are now in full screen mode!"); } |
This full screen thingy works with any DOMElement be it the whole page or a more specific element such as canvas , video , img , etc. For more details, you can view the full API documentation.
There you have it. You can now use the whole screen real estate with no annoying UI elements.
The art in the header image is by Mikael Hvidtfeldt Christensen. The art in the in-text image is by Franz Schuier. Both are used under the terms of the Creative Commons Attribution 2.0 Generic license.


