
Interrupteurs, émulateurs & JavaScript
Une façon simple de se lancer dans le monde de l’interactivité tangible est d’utiliser le capteur à sa plus simple expression: l’interrupteur. Peut-être pensez-vous qu’utilisez un interrupteur pour percevoir le monde est plutôt ennuyeux ? Détrompez-vous. Dans cet article, nous verrons comment on peut utiliser ces bons vieux interrupteurs sur la plateforme web et, surtout, que ceux-ci peuvent donner des résultats forts intéressants.
À propos des interrupteurs…
D’abord, il est sans doute utile de clarifier ce qu’est un interrupteur. Un interrupteur est simplement un dispositif qui bloque ou autorise le flot de courant électrique dans un circuit.
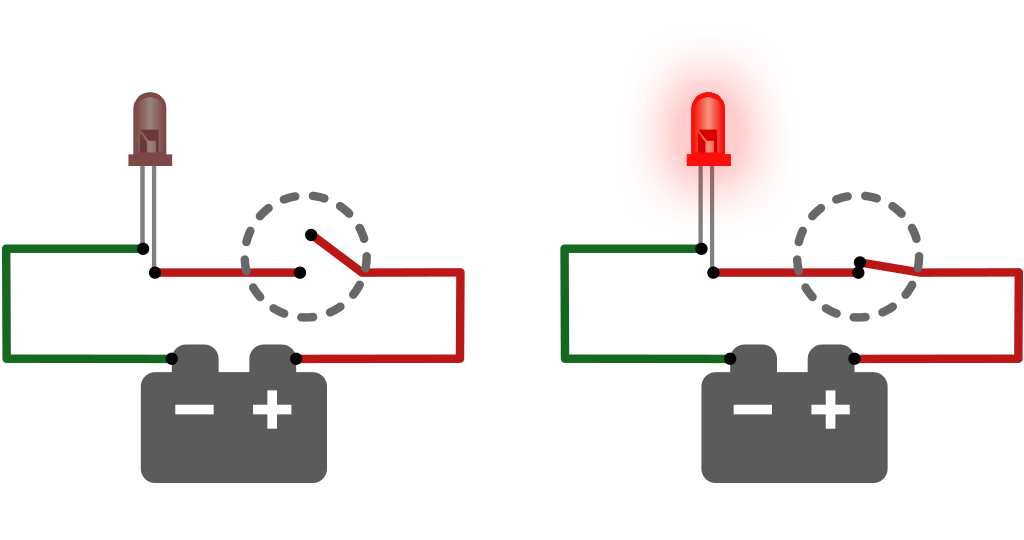
 Voilà un circuit électrique à sa plus simple expression. Lorsque les fils se touchent, le courant circule et la lampe s’allume. Lorsque les fils ne se touchent pas, le courant ne circule pas et la lampe s’éteint.
Voilà un circuit électrique à sa plus simple expression. Lorsque les fils se touchent, le courant circule et la lampe s’allume. Lorsque les fils ne se touchent pas, le courant ne circule pas et la lampe s’éteint.
Maintenant, supposons que l’on remplace la lampe par un dispositif permettant de détecter si le circuit est ouvert ou fermé. Un des dispositifs que l’on pourrait utiliser pour faire cela est l’émulateur de clavier.
À cause de sa simplicité, l’émulateur de clavier est probablement le dispositif le plus simple pour commencer dans le monde de l’interactivité tangible.
À propos des émulateurs de clavier…
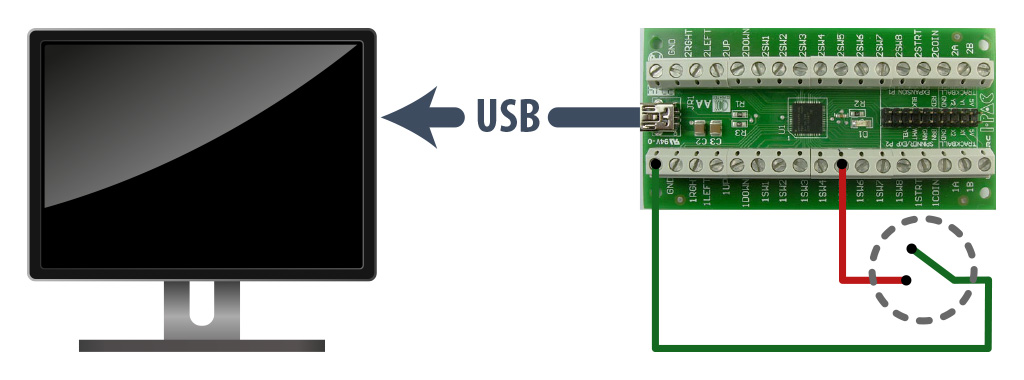
L’émulateur de clavier est comme un clavier d’ordinateur traditionnel auquel on aurait enlever les touches pour les remplacer par des bornes sur lesquelles on peut brancher des interrupteurs. Lorsqu’on appuie sur un interrupteur branché à l’émulateur, celui-ci envoie à l’ordinateur sur lequel il est branché une pression de touche. Regardons le diagramme ci-bas:
On peut y voir un émulateur I-PAC VE de la compagnie Ultimarc qui est branché à un ordinateur via USB. Un interrupteur y a été connecté entre la borne GND (mise à la terre) et la borne 1SW5. Quand on pèse sur l’interrupteur, la magie opère: la lettre W est envoyée à l’ordinateur. Pourquoi « w », vous demandez-vous ? Tout simplement parce que cette borne, sur ce modèle est configurée pour envoyer la lettre « w ». Les autres bornes sont configurées pour envoyer d’autres touches de clavier. Comme vous l’aurez sans doute compris, il donc très simple d’écouter l’événement keydown sur l’ordinateur afin de déclencher une action.
Évidemment, vous n’êtes pas limité à l’utilisation des interrupteurs traditionnels. Vous pouvez utiliser n’importe quel dispositif qui laisse passer le courant ou non. Ce pourrait être un:
- Interrupteur magnétique: il s’agit d’un type d’interrupteur qui se déclenche en présence d’un aimant. On le retrouve souvent installé sur les portes et fenêtres d’une maison protégée par un système d’alarme. Ce qui le rend intéressant c’est qu’on peut cacher un aimant dans n’importe quel objet et utiliser cet objet pour déclencher des actions lorsqu’on l’approche de l’interrupteur.
- Détecteur de mouvement: lui aussi est souvent utilisé dans une installation de système d’alarme. C’est un interrupteur qui s’active lorsqu’il détecte du mouvement devant lui.
- Interrupteur à tapis: souvent utilisé pour protéger les opérateurs de machinerie lourde, cet interrupteur s’active lorsque quelqu’un pile dessus. C’est le type utilisé dans le jeu Dance Dance Revolution.
- Manche à balai (joystick): la majorité des manches à balai de jeu ne sont en fait qu’une combinaison de 8 interrupteurs en un. Il y en a un pour la position du haut, un pour la position de droite, un pour le bas, un pour la gauche et un pour chacune des positions intermédiaires. Vous pouvez donc brancher un manche à balai à 8 bornes de l’émulateur de clavier pour l’utiliser facilement.
- Interrupteur à bascule: un interrupteur qui s’active lorsqu’on le place dans une certaine position et qui se désactive lorsqu’on le bascule dans une autre position.
- etc.
Vous pouvez même créer votre propre interrupteur. Par exemple, vous pourriez fabriquer un carillon à vent composé de lamelles de métal elles-mêmes connectées à un émulateur de clavier. Quand certaines lamelles se touchent, le signal est envoyé à l’ordinateur.
Intégrer tout cela au JavaScript
Comment pouvez-vous utiliser l’émulateur en JavaScript ? Comme il s’agit d’un clavier, il suffit simplement d’ajouter un écouteur pour les événements keydown ou keyup :
|
1 2 3 4 5 |
document.addEventListener('keydown', keydown, false); function keydown(event) { console.log(event); } |
Ceci dit, il peut être fastidieux de repérer tous les codes de caractère utilisés par une marque d’émulateur en particulier. Pour cette raison, j’ai créé une petite bibliothèque nommée TangibleKeyboard basée sur l’excellent bibliothèque KeyboardJS de Robert Hurst. En plus de pouvoir capturer les événements d’un clavier traditionnel, elle peut être configurée spécifiquement pour certains modèles d’émulateurs de clavier. Par exemple, elle possède une configuration (layout) pour le I-PAC VE illustré plus haut. Cela signifie qu’elle permet d’écouter ce qui se passe sur l’émulateur simplement en utilisant les étiquettes imprimées à côté des bornes sur celui-ci:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<script src="scripts/tangiblekeyboard.js"></script> <script src="scripts/layouts/tangiblekeyboard.layout.ipacve.js"></script> <script> TangibleKeyboard.setLayout("ipacve"); var binding = TangibleKeyboard.on( "1SW5", { onKeyDown: function(e, keys, combo) { console.log(e); }, preventRepeat: true, preventDefault: true } ); </script> |
Dans cet exemple, les lignes 1, 2 et 5 importent la bibliothèque, importent la configuration du I-PAC VE et activent celui-ci. Les lignes 7 à 14 indiquent à la bibliothèque la fonction à exécuter lorsque l’interrupteur connecté à la borne 1SW5 est enfoncée.
La bibliothèque inclut aussi deux autres commodités (lignes 11 et 12). La première ( preventRepeat) permet d’ignorer les événements multiples envoyés par le système lorsqu’une touche est maintenue enfoncée. La deuxième ( preventDefault) permet de désactiver les fonctions par défaut déjà liées à certaines touches (pensez à la touche TAB, par exemple).
Selon vos besoins, il se pourrait que ce soit plus simple de continuellement vérifier quelles touches sont enfoncées. Cette approche est utilisée, par exemple, lorsqu’un manche à balai est connecté.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<script src="scripts/tangiblekeyboard.js"></script> <script src="scripts/layouts/tangiblekeyboard.layout.ipacve.js"></script> <script> TangibleKeyboard.setLayout("ipacve"); function check() { console.log(TangibleKeyboard.activeKeys); setTimeout(check, 50); } check(); </script> |
Dans cet exemple, TangibleKeyboard.activeKeys contient un tableau (array) de toutes les touches présentement enfoncées. Vous pourriez donc utiliser activeKeys.indexOf() pour vérifier si la touche qui vous intéresse est activée ou non.
La bibliothèque est disponible à cette adresse. Elle est aussi disponible sur GitHub. La documentation complète de l’API est aussi offerte en ligne.
Comme vous pouvez le voir, les interrupteurs sont faciles à utiliser en JavaScript, ils sont peu chers et ils possède une richesse d’interactions intéressantes. Maintenant, à vous de jouer!
L’interrupteur dans l’image en entête est une création de Designer Board (lien périmé) et est utilisée en tout respect de la licence d’utilisation.




Un commentaire
Welcome to my blog ,
I’m Shea Rutledge.
If you’ve ever been overscheduled and couldn’t finish a academic paper, then you’ve come to the right place. I assist students in all areas of the writing technique. I can also write the paper from start to finish.
My career as a professional writer started during high school. After learning that I was very talented in the field of academic writing, I decided to take it up as a career .
Talented Academic Writer- Shea Rutledge- http://www.takebackyourschools.comTeam