
Créer une application de bureau native avec NW.js
Pour débuter dans le monde de l’interactivité tangible avec JavaScript, il pourrait être suffisant de mettre une page web en plein écran et d’expérimenter à partir de là. Or, un projet de physical computing aura souvent besoin de plus, beaucoup plus. Par exemple, si vous souhaitez récupérer l’information provenant de capteurs ou encore contrôler des appareils externes, il vous faudra plus que du HTML/CSS/JavaScript de base. Si seulement c’était possible d’avoir accès à tous ses modules de Node.js à partir de mon application web… Et bien, c’est possible. Dites bonjour à NW.js.
À propos de NW.js
NW.js (alias node-webkit) vous permet d’utiliser tous les modules de Node.js (natifs et tiers) directement depuis le DOM d’une page web. Cela pave la voix à une nouvelle façon de créer des applications à partir de la plateforme web. En sommes, NW.js permet de créer des applications au look natif (Mac, Windows & Linux) qui sont entièrement à base de HTML, de CSS et de JavaScript. Puisque NW.js utilise le moteur V8 de Google Chrome ainsi que io.js, il permet de combiner du code JavaScript traditionnel avec le code destiné aux modules compatibles avec Node.js. Du point de vue de l’interactivité tangible, ce qui est excitant à propos des modules de Node.js, c’est qu’ils offrent un accès aux appareils externes de captation et d’actuation. Par exemple, il existe des modules pour parler à des instrument MIDI, pour se brancher à des microcontrôleurs, pour utiliser toutes sortes de capteurs, pour contrôler des drones et des robots, etc. En plus, Node.js donne nativement accès au système de fichiers sans avoir à se préoccuper des restrictions de sécurité présentes dans les fureteurs. Tout cela est plutôt excitant. Bien qu’il existe des alternatives à NW.js (comme Appcelerator, CEF, TideSDK ou AppJS), à ce que je sache, aucun autre n’offre cette unique combinaison d’être à la fois gratuit, multi-plateforme, compatible avec Node, activement entretenu et en code source libre.
Un peu de code…
Pour les fins de la démonstration, nous allons coder une petite application dessinant un gros point rouge à l’écran. Ce point rouge changera de grosseur en fonction du mouvement de la souris: quand la souris monte, le point rouge rapetisse et quand la souris descend, le point rouge grossit. C’est un projet hyper simple mais il nous permettra de comprendre toutes les étapes de la création d’une application avec NW.js. Tout d’abord, nous devons créer une page HTML qui servira de point d’entrée dans notre application. Ajoutons à celle-ci un seul élément canvas affiché en plein écran:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html> <head lang="fr"> <meta charset="UTF-8"> <title>Créer une application de bureau native avec NW.js</title> <style> html, body { width: 100%; height: 100%; margin: 0; } </style> <script src="script.js"></script> </head> <body> <canvas id="canvas"></canvas> </body> </html> |
Ensuite, ajoutons du code JavaScript au fichier script.js afin de dessiner le cercle rouge à l’écran (et de contrôler sa grosseur).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
window.onload = function() { // Récupération du canevas et ajustement de sa taille var canvas = document.getElementById("canvas"); canvas.width = window.innerWidth; canvas.height = window.innerHeight; // Récupération du contexte 2D qui sera utilisé pour dessiner var context = canvas.getContext("2d"); context.fillStyle = "red"; // Le facteur de grossissement var zoom = 1; // Monter rapetisse le point rouge, descendre le grossit canvas.addEventListener('mousemove', function(e) { zoom = e.clientY / canvas.height; }); // Demande de mise à jour du canevas requestAnimationFrame(update); // Affichage du point rouge proportionnellement au zoom function update() { context.clearRect(0, 0, canvas.width, canvas.height); context.beginPath(); context.arc( canvas.width/2, canvas.height/2, canvas.height * zoom, 0, 2 * Math.PI ); context.fill(); requestAnimationFrame(update); } }; |
Tests
Maintenant que la page et le script sont prêts, nous devons ajouter un fichier package.json qui configurera la manière dont s’affichera notre application:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
{ "main": "index.html", "name": "nw-demo", "description": "Application de démonstration", "version": "0.1.0", "window": { "title": "Application de démonstration", "icon": "link.png", "toolbar": true, "frame": false, "width": 800, "height": 500, "position": "mouse", "min_width": 400, "min_height": 200, "max_width": 800, "max_height": 600, "fullscreen": false, }, "webkit": { "plugin": true } } |
Comme vous pouvez le constater, les options n’exigent pas vraiment d’explications. Il y a en plusieurs autres, si vous avez besoin de comportements très spécifiques mais seulement les deux premiers ( main et name) sont obligatoires. Évidemment, l’instruction main doit pointer vers votre page HTML principale. Si vous désirez une fenêtre plein écran (comme c’est souvent le cas dans un projet d’interactivité tangible), il suffit de paramétrer le fichier comme ceci: "fullscreen": true et "toolbar": false (dans la section « window »). Il est aussi possible de passer en kiosk mode en ajoutant "kiosk": true ou en appelant la fonction appropriée :
|
1 2 |
gui.Window.get().enterKioskMode(); gui.Window.get().leaveKioskMode(); |
Une fois la configuration terminée, le dossier du projet contient 3 fichiers:
- index.html
- script.js
- package.json
Pour lancer notre application, il ne manque qu’une seule chose : les fichiers de l’application nw. Téléchargez-les pour votre plateforme. Une fois téléchargés, il faut copier les fichiers dans le dossier de votre projet. Sur Mac OS X, il suffit de copier nwjs.app dans le dossier du projet. Sur Linux et Windows, il faut copier tous les fichiers décompressés dans le dossier du projet. Une fois cela fait, il suffit de double-cliquer l’application ( nwjs.app, nw.exe ou nw) et voilà!
Il y a, évidemment, différentes façon de lancer et de préparer l’application. Pour plus de détails à ce sujet, rendez-vous sur le wiki GitHub.
Debugging
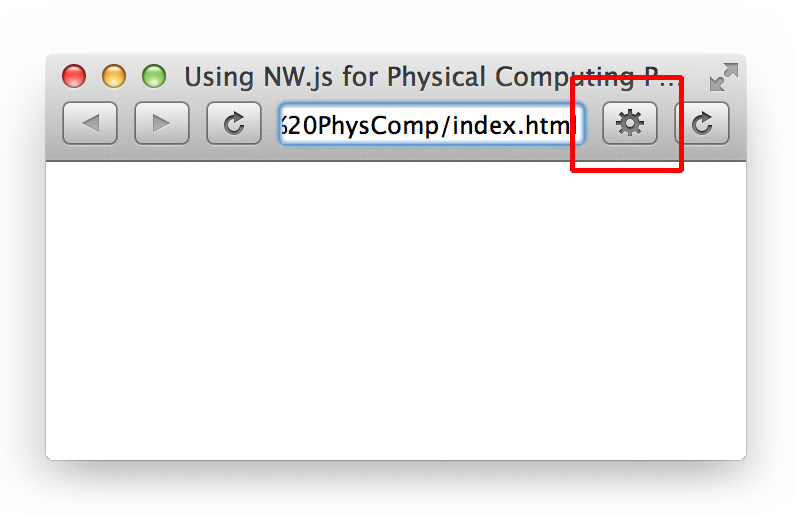
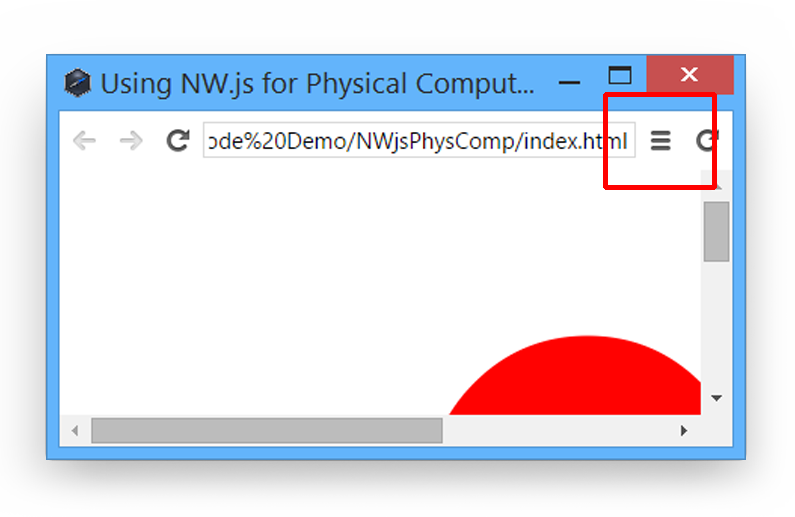
To debug the application, you can open Chrome’s Developer Tools by clicking on the icon in the top right of the window:
 Obviously, the toolbar must be visible in order to do that. If it’s not, make sure your
package.json file is set to display it with the
toolbar: true instruction :
Obviously, the toolbar must be visible in order to do that. If it’s not, make sure your
package.json file is set to display it with the
toolbar: true instruction :
|
1 2 3 4 5 6 7 8 9 |
{ "name": "NW.js for PhysComp", "main": "index.html", "window": { "toolbar": true, "width": 800, "height": 600 } } |
Alternatively, it is possible to programmatically open the developer tools. This will work even if the toolbar is hidden:
|
1 |
require('nw.gui').Window.get().showDevTools() |
Windows & Screens
NW.js will let you create native chrome or chromeless-windows very easily. NW.js’ window object extends EventEmitter. This means you can use Window.on() to listen for native events. Here are a few things you can do:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
// Get the active window var gui = require('nw.gui'); var w = gui.Window.get(); // Listen to the minimize event w.on('minimize', function() { console.log('Window has been minimized!'); }); // Minimize the window win.minimize(); // Create a new window and listen for the focus event var w2 = gui.Window.open('http://tangiblejs.com', {width: 500, height: 400}); w2.on('focus', function() { console.log('Focus on new window!'); }); |
The Window.open() method accepts, as a second parameter, an object containing configuration options. Any option that can be used in the manifest file’s ( package.json) window property can be used here. You can get all details about using windows here. Something that’s very common in physical computing is to have multiple video outputs. The Screen API provides information about all available screens. This makes it possible to position windows to match the actual video output configuration. The Screen object is a singleton that needs to be initialized. Once initialized, you can retrieve an array of all screens through its screens property:
|
1 2 |
gui.Screen.Init(); var screens = gui.Screen.screens; |
Each screen in the array has the following structure and information:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
screen { id : int, bounds : { x : int, y : int, width : int, height : int }, work_area : { x : int, y : int, width : int, height : int }, scaleFactor : float, isBuiltIn : bool, rotation : int, touchSupport : int } |
The bounds represent the physical screen resolution. The positions do not necessarily start at 0 and can be negative depending on the screen arrangement. The Screen object also extends EventEmitter which means it dispatches events ( displayAdded, displayRemoved, displayBoundsChanged ) that can be listened to with the gui.Screen.on() method.
And more…
All of that is already pretty amazing and we have not even mentioned the built-in or third-party Node modules. Just to give you an idea, the built-in modules cover areas such as:
- filesystem access
- sockets
- process management
- cryptography
- etc.
But, perhaps, even more exciting are the countless third-party modules. There are so many that it makes your head spin. Here are a few examples of particular interest to those who foray into the physical computing world:
- cylon: a framework to interact with robots, drones, and various devices such as the LeapMotion controller, Skynet communication network, Tessel microcontroller, Nest thermostat, Neurosky biosensor, Pebble watch, etc;
- opencv: a set of bindings to the very capable open source computer vision library;
- serialport: a library to work with the serial port;
- johnny-five: a hardware programming framework that can be used with Arduino, Electric Imp, Beagle Bone, Intel Galileo & Edison, Linino One, Pinoccio, Raspberry Pi, Spark Core, TI Launchpad and more;
- midi: a wrapper for the RtMidi C++ library that provides realtime MIDI I/O;
- tuio: support for the TUIO protocol particularly used with multitouch and tactile interaction devices;
- osc: support for the Open Sound Control protocol very common in musical software and instruments;
- phidgets : support for Phidgets interface boards which can be used to connect various sensors and actuators.
… and about a gazillion more!
Conclusion
As you can probably tell by now, most of the fun with NW.js comes from the fact that it lets you combine the power of browser libraries and Node.js modules. This means you could, for instance, gather sensor input with the phidgets Node module and dynamically generate 3D objects with Three.js. Or, you could gather geographical data through the Google Maps API and fly an ARDrone quadcopter with cylon.js. Crazy stuff…
Downloads
If you want, you can download the full source code of the above example as a zip package.
The background shapes in the header image are from Frederik Vanhoutte and are used in accordance with the Creative Commons license.


